Parmi les plus de 200 facteurs utilisés par Google pour classer les sites web dans son moteur de recherche, la vitesse de chargement d'une page figure certainement dans les plus importants. En effet, une plus grande rapidité pourrait bien vous faire progresser dans les résultats de recherche tout en offrant une meilleure expérience pour l'utilisateur. Comment améliorer la vitesse de votre site web ? On vous propose une checklist détaillée dans cette infographie réalisée par TechWyse.
Nombreux sont les facteurs qui ont pour effet de ralentir le chargement de votre site web. Parmi eux, on trouve notamment les redirections inutiles, les serveurs mal configurés, le contenu non optimisé, le CSS, le Javascript, etc. Vous voulez connaitre les principaux éléments qui freinent le chargement de votre site, les corriger et améliorer le référencement de votre site web ? Rendez-vous sur Page Speed Insights (un outil développé par Google pour analyser votre site sur mobile et sur desktop) ou sur GTmetrix et découvrez ce qui vous reste à améliorer.
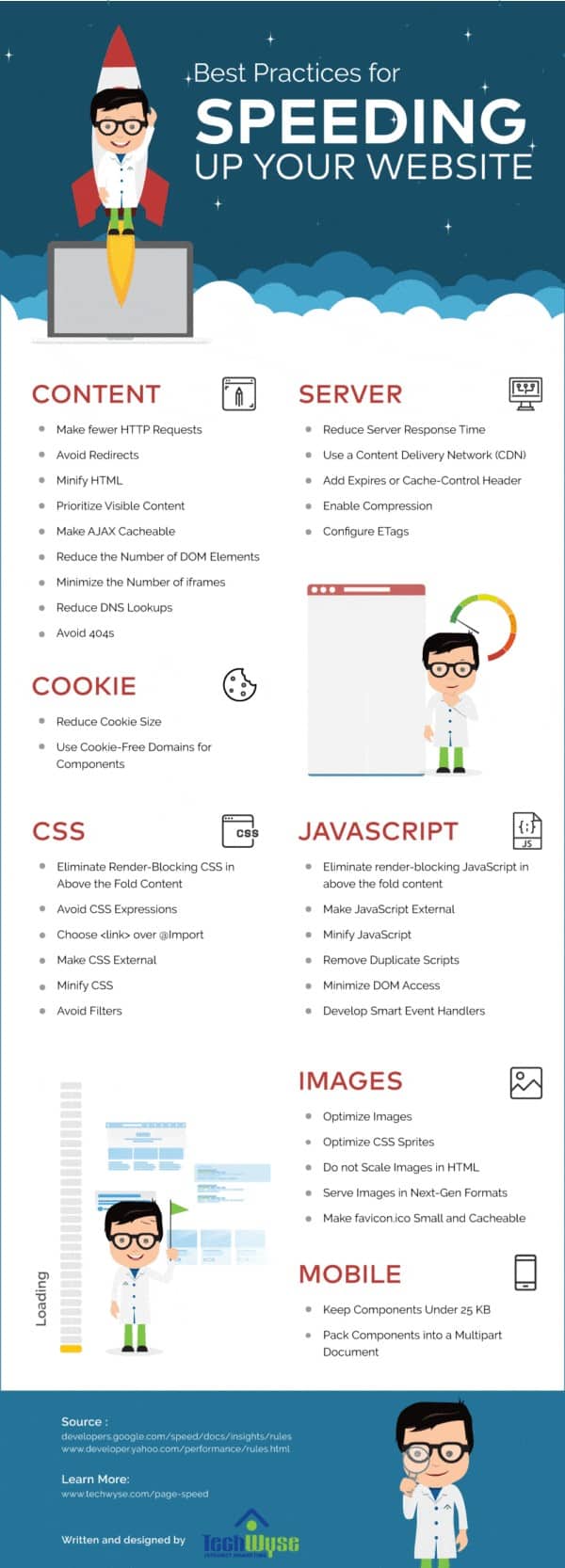
Dans l'infographie qui suit, vous découvrirez une liste des meilleures pratiques à mettre en oeuvre pour améliorer la rapidité de votre site web. N'oubliez pas qu'une mise à jour intitulée « Speed Update » par Google verra le jour dans le courant du mois de juillet. La raison de cette mise à jour sera d'incorporer la vitesse de chargement comme facteur de ranking pour les recherches mobiles.
Découvrez la checklist ultime pour améliorer la vitesse de votre site :
1. Le contenu
- Diminuer le nombre de requêtes HTTP
- Eviter les redirections
- Minifier le code HTML
- Donner priorité au contenu visible
- Mettre AJAX en cache
- Réduire le nombre d'éléments DOM
- Réduire le nombre d'iframes
- Diminuer les recherches DNS
- Eviter les erreurs 404
2. Le serveur
- Réduire le temps de réponse du serveur
- Utiliser un CDN (Content Delivery Network)
- Utiliser une en-tête HTTP cache-control
- Autoriser la compression
- Configurer les ETags
3. Les cookies
- Réduire la taille des cookies
- Utiliser des cookie-free domaine
4. Le CSS
- Eliminer les codes CSS qui bloquent l'affichage du contenu au-dessus de la ligne de flottaison
- Eviter les expressions CSS
- Minifier le CSS
- Proposer du CSS externe
- Eviter les filtres
5. Le Javascript
- Eliminer les codes Javascript qui bloquent l'affichage du contenu au-dessus de la ligne de flottaison
- Proposer du Javascript externe
- Minifier le Javascript
- Supprimer les scripts en doublon
- Réduire les accès DOM
- Développer des Smart Event Handlers
6. Les images
- Optimiser les images
- Optimiser les sprites CSS
- Ne pas redimensionner les images en HTML
- Utiliser des mages en format Next-Gen
- Utiliser un favicon.ico petit et cachable
7. Mobile
- Garder les composants en-dessous de 25 KB
- Regrouper les composants dans un document Multipart
Envie d'en savoir plus ? Vous avez besoin d'aide pour corriger toutes vos erreurs ? Contactez notre agence de référencement ou découvrez l'infographie originale ci-dessous !