Alerte mise à jour Google 🚨 Dans le monde du marketing digital, le quotidien est rythmé par des modifications des algorithmes qui proviennent des géants du Net comme Google et Meta. Pour débuter ce mois de février, c'est Google qui annonce la couleur avec une mise à jour de taille qui va impacter tous les sites web. La grande messe a été donnée et la sentence tombera le 12 mars 2024.
De quoi s'agit-il ? Comment se préparer ? Référenceur décrypte l'actualité digitale pour vous.
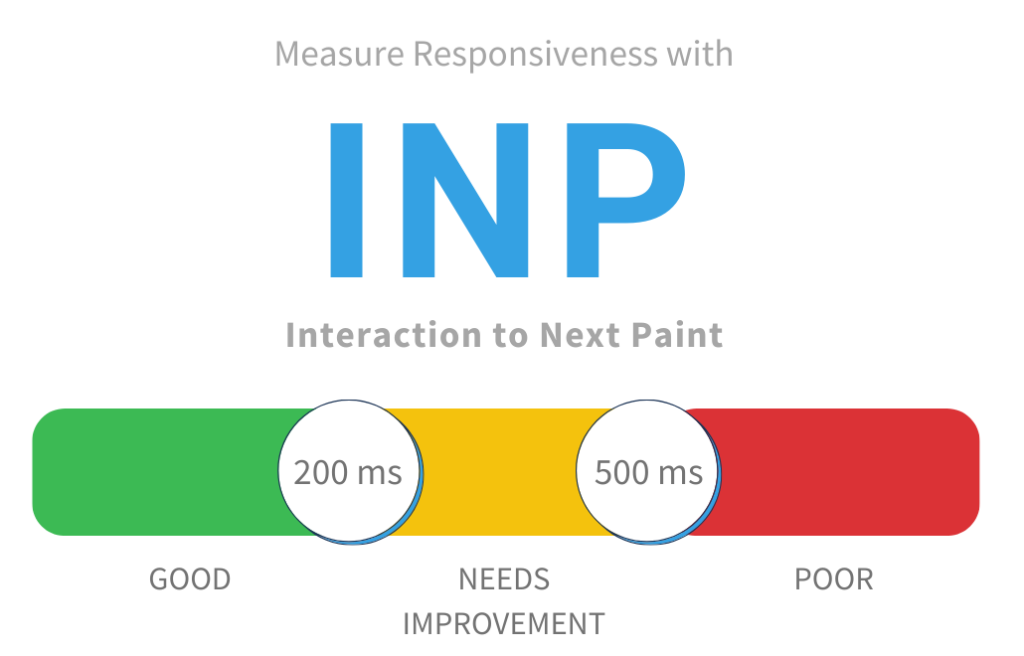
Interaction to Next Paint (INP) : le nouvelle métrique centrée sur l'interaction
Google, le moteur de recherche le plus utilisé dans le monde, fait la pluie et le beau temps du web. Régulièrement, il modifie ses critères de classement de sites web pour offrir une réponse toujours plus pertinente aux internautes.
Google étudie les sites à travers des centaines de critères pour les classer. Aujourd'hui, l'expérience utilisateur et le contenu règnent en maîtres tels Kate et William sur la Grande Bretagne ou Pierre et Héléna sur la Star Ac !
Toujours avec l'objectif d'assurer la meilleure réponse et le bien-être des internautes, Google annonce le changement d'une métrique phare au sein des Core Web Vitals (le groupe qui mesure la qualité de l'expérience utilisateur d'un site)
Ciao👋, le First Delay Input et bonjour l'Interaction to Next Paint (INP pour les feignants). Cette nouvelle métrique va redéfinir les critères essentiels d'évaluation de la qualité d'une expérience utilisateur.
Focus sur l'interaction et la réactivité des sites
Cette mise à jour affirme l'attention toujours plus forte de Google sur l'interactivité et la réactivité des pages web.
Ce nouvel indicateur va mesurer le temps nécessaire pour qu'une page se mette à jour suite à une interaction de l'utilisateur. Là où le First Input Delay mesurait le temps entre le moment de l'interaction avec une page pour la première fois et le moment où cette interaction était prise en compte.
C'est un peu confus pour vous ? Voici un exemple : Google va maintenant mesurer le temps entre le clic sur un lien et la réaction de la page ou encore le temps entre l'envoi d'un formulaire de contact et le remerciement du partage de vos données)
Une évolution !

Un impact sur le classement de votre site web !
Nous l'avons déjà dit, mais en marketing, il est bon de se répéter… Les Core Web Vitals participent à la qualité de l'expérience utilisateur de votre site et donc de son classement sur la SERP de Google.
Pour la majorité des sites pensés et conçus pour répondre aux désidératas de Google et ainsi glaner du trafic organique, l'expérience utilisateur joue une grande part et d'ailleurs, on parle plus aujourd'hui de SXO que de SEO.
Pour vous assurer un positionnement de premier de classe et ne pas se retrouver recaler aux éval', voici les actions à mettre en place pour votre site :
- Minimiser le temps du traitement Javascript en réduisant la quantité de code
- Optimiser les polices de caractère et privilégiez les polices système ou les polices hébergées localement pour réduire les requêtes nécessaires au chargement de la page
- Instaurer le caching pour réduire le temps de chargement des pages pour vos utilisateurs réguliers et fidèles
- Utiliser des Progressive Web App (WPA), des applications qui offrent un sentiment natif et aident à accélérer l'affichage et les interaction au sein du site
En bref, le digital nous pousse sans cesse à la résilience. Il faut pouvoir s'adapter, travailler pour accueillir au mieux vos visiteurs, réagir rapidement, offrir un contenu pertinent et de qualité sur votre site.
Un doute, une question ? N'hésitez pas à contacter notre équipe pour faire une analyse personnalisée !