
Afin que tout se passe bien, Google a publié une liste des 7 erreurs les plus observées lors du passage « Mobile-Friendly ».
Les 7 erreurs à éviter:
Fichiers JavaScript, CSS et image bloqués
Pour optimiser l'affichage et l'indexation de votre page, les fichiers JavaScript, CSS et images doivent être accessibles par Googlebot afin qu'il puisse explorer le site comme un internaute.
Contenu ne pouvant être lu
Certains contenus tels que les médias sous licence ou les animations flash ne peuvent pas être lus sur les appareils mobiles, ce qui peut se révéler très frustrant pour l'internaute. Attention à donc bien vérifier la compatibilité de vos médias sur mobiles.
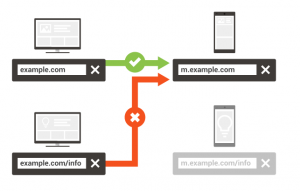
Redirections incorrectes
Si vous possédez des URLs mobiles distinctes, il faut impérativement rediriger les internautes mobiles de chaque URL du site pour ordinateur vers l'URL mobile adéquate.
Erreurs 404 uniquement sur mobile
Certaines pages affichent du contenu sur ordinateur mais affichent une page d'erreur pour les internautes sur mobiles ? Pensez à rediriger les utilisateurs vers la version mobile et/ou vérifier si la page n'est pas elle-même une page d'erreur.
Interstitiels de téléchargement d'applications
Beaucoup de webmasters font la promotion des applications natives de leur entreprise sur la version mobile de leur site. Attention cependant à effectuer cette tâche avec prudence car elle pourrait créer des problèmes d'indexation et donc perturber l'expérience de l'internaute sur le site.
Liaisons transverses non pertinentes
Certains pages mobiles peuvent renvoyer les internautes mobiles vers une autre page du site optimisée pour ordinateur. Prenez donc le temps de vérifier que les liens renvoient les utilisateurs mobiles sur les pages appropriées.
Chargement lent des pages mobiles
Pour terminer, il est important de vérifier la vitesse de chargement de la version mobile de votre site. En effet, une page qui se chargerait trop lentement pourrait être frustrant pour les internautes.
Vous ne savez pas si votre site internet est mobile-friendly ?
Testez-le dès maintenant !
Si le test est négatif et que vous souhaitez optimiser votre site pour les appareils mobiles avant le 21 avril 2015 ? N'hésitez pas à nous contacter !